Frequently Asked Questions
How to change product Grid to List with Scroll
I got some question about change product list from grid to List with Scrollable. So, this is guide to do it :
Note: This not recommend with big product list . it make your browser broken / freeze cause much of process data.
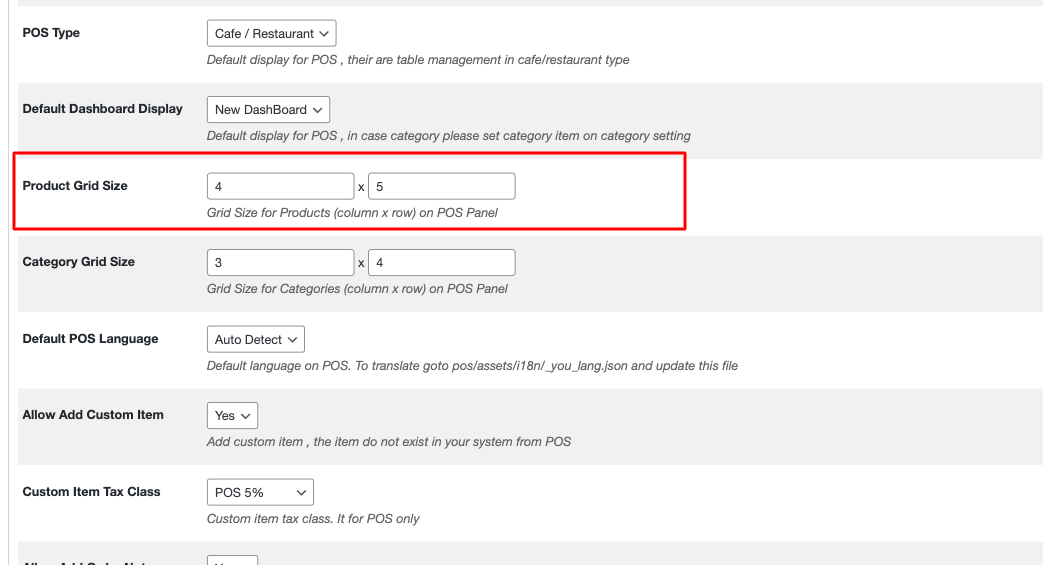
#1. change setting column / row on admin / pos / setting / pos layout setting / product grid size with column x row = Your product total

#2. Change custom css with scrollable admin / pos / setting / pos layout setting / custom css. This is a sample css i tested. You can use your to make it more beauty .
Note: This not recommend with big product list . it make your browser broken / freeze cause much of process data.
#1. change setting column / row on admin / pos / setting / pos layout setting / product grid size with column x row = Your product total
#2. Change custom css with scrollable admin / pos / setting / pos layout setting / custom css. This is a sample css i tested. You can use your to make it more beauty .
.product-main-list-container,
.product-main-list-container .product-main-list{
overflow: scroll!important;
}
.product-paged-items .product-item{
min-height: 100px;
}
Last updated Wed, Sep 19 2018 6:50pm