Frequently Asked Questions
How to add new features for OpenPOS plugin ?
Recently, i got many questions of developer about add more function for POS panel.
The functions not in core of POS, those function like as : check booking , check license key , check contact message .... on POS panel. Because they don't want cashier use other page , they want access all other function inside POS panel only.
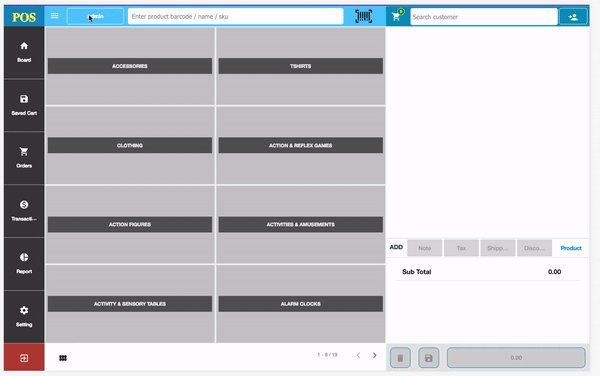
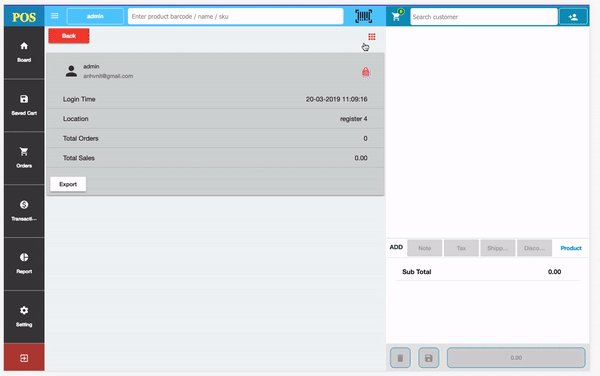
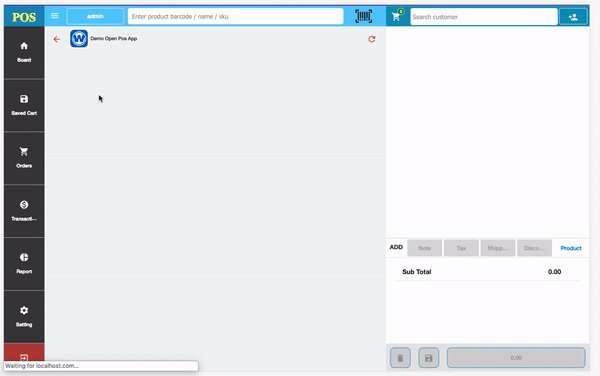
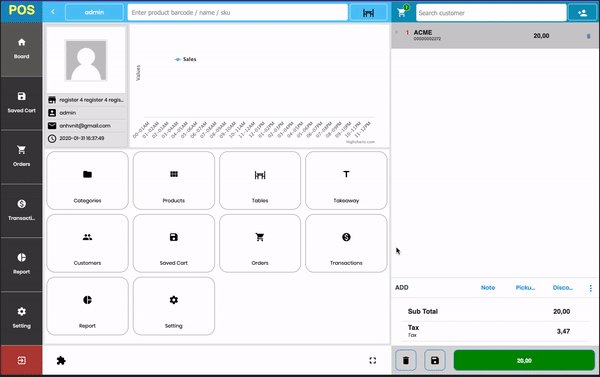
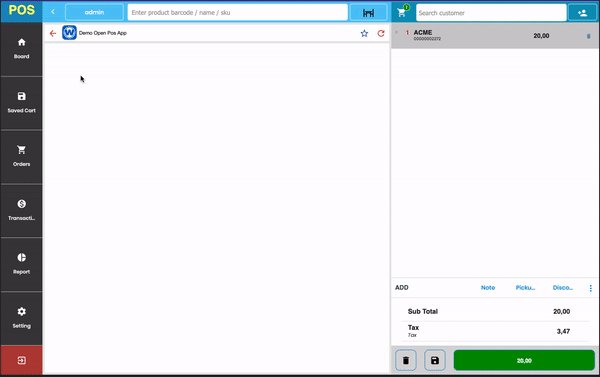
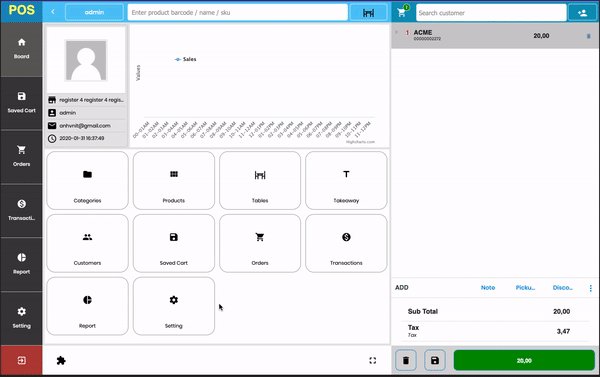
After time to research , in since version 2.5.4.2 , we have new screen and api to display all external function ,i call it as "POS App", Those POS app create by add new plugin from wordpress. They are display on POS like image below

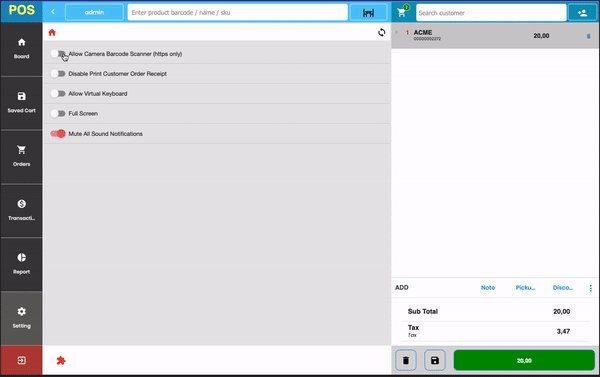
With new dashboard, you also able bookmark to display app to home page.

Ok, to make new app display on POS panel , you need create new plugin and install it into wordpress site. You can follow the plugin sample we create follow this URL:
https://github.com/anhvnit/openpos-intergrate/tree/master/woocommerce-openpos-app-demo
Or Download install file at :
https://github.com/anhvnit/openpos-intergrate/blob/master/woocommerce-openpos-app-demo.zip
If you take look to sample plugin , you can see file my-op-app.php with class
- The extend and implement class is important. The app only display on POS when your class extend follow abstract (OP_App_Abstract) and interface ( OP_App)
- The variable $key is unique , developer should make sure it is unique in your wordpress in case you want create multi POS App.
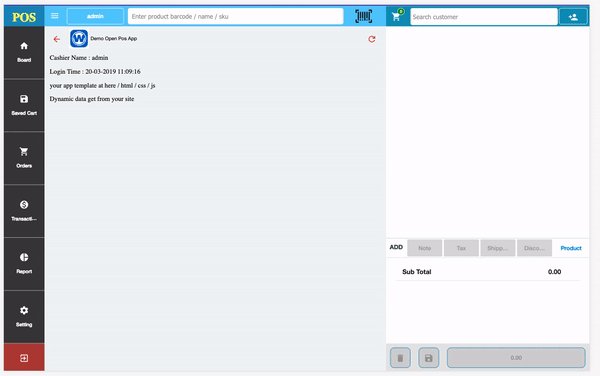
- File view/view.php is place to enter content display on POS App, you can use variable $session to get current cashier login session .
In file , you can use to display external information / add external action, i suggest use ajax in this page when you want use this page to submit , get any information on sub actions.
- Please create a support ticket if you have any question or have any idea to improve our plugin .
Thank you!
The functions not in core of POS, those function like as : check booking , check license key , check contact message .... on POS panel. Because they don't want cashier use other page , they want access all other function inside POS panel only.
After time to research , in since version 2.5.4.2 , we have new screen and api to display all external function ,i call it as "POS App", Those POS app create by add new plugin from wordpress. They are display on POS like image below
With new dashboard, you also able bookmark to display app to home page.
Ok, to make new app display on POS panel , you need create new plugin and install it into wordpress site. You can follow the plugin sample we create follow this URL:
https://github.com/anhvnit/openpos-intergrate/tree/master/woocommerce-openpos-app-demo
Or Download install file at :
https://github.com/anhvnit/openpos-intergrate/blob/master/woocommerce-openpos-app-demo.zip
If you take look to sample plugin , you can see file my-op-app.php with class
class MyOpApp extends OP_App_Abstract implements OP_App {
public $key = 'demo_app_key'; // unique
public $name = 'Demo Open Pos App';
} - The extend and implement class is important. The app only display on POS when your class extend follow abstract (OP_App_Abstract) and interface ( OP_App)
- The variable $key is unique , developer should make sure it is unique in your wordpress in case you want create multi POS App.
- File view/view.php is place to enter content display on POS App, you can use variable $session to get current cashier login session .
In file , you can use to display external information / add external action, i suggest use ajax in this page when you want use this page to submit , get any information on sub actions.
- Please create a support ticket if you have any question or have any idea to improve our plugin .
Thank you!
Last updated Wed, Sep 19 2018 6:50pm